Session replay enables you to record users navigating through your website or mobile app and play back the individual sessions to watch how real users use your product.
Step one: Install our JavaScript web library
If you already have our JavaScript library or snippet installed, you can skip this step.
Option 1: Add the JavaScript snippet to your HTML Recommended
This is the simplest way to get PostHog up and running. It only takes a few minutes.
Copy the snippet below and replace <ph_project_api_key> and <ph_client_api_host> with your project's values, then add it within the <head> tags at the base of your product - ideally just before the closing </head> tag. This ensures PostHog loads on any page users visit.
You can find the snippet pre-filled with this data in your project settings.
Once the snippet is added, PostHog automatically captures $pageview and other events like button clicks. You can then enable other products, such as session replays, within your project settings.
ES5 Support
If you need ES5 support for example to track Internet Explorer 11 replace /static/array.js in the snippet with /static/array.full.es5.js
Option 2: Install via package manager
And then include it in your files:
If you don't want to send test data while you're developing, you can do the following:
If you're using React or Next.js, checkout our React SDK or Next.js integration.
Advanced option - bundle all required extensions
By default, the PostHog JS library will only load the core functionality, lazy-loading extensions such as Surveys or the Session Replay 'recorder' when needed. This can cause issues if you have a Content Security Policy (CSP) that blocks inline scripts or if you want to optimize your bundle at build time to ensure all dependencies are ready immediately. In addition environments like the Chrome Extension store will reject code that loads remote code. To solve this issue we have multiple import options available.
Please note - with any of the
no-externaloptions, the Toolbar will be unavailable as this is only possible as a runtime dependency loaded directly fromus.posthog.com
NOTE: You should ensure if using this option that you always import
posthog-jsfrom the same module, otherwise multiple bundles could get included. At this timeposthog-js/reactdoes not work with any module import other than the default.
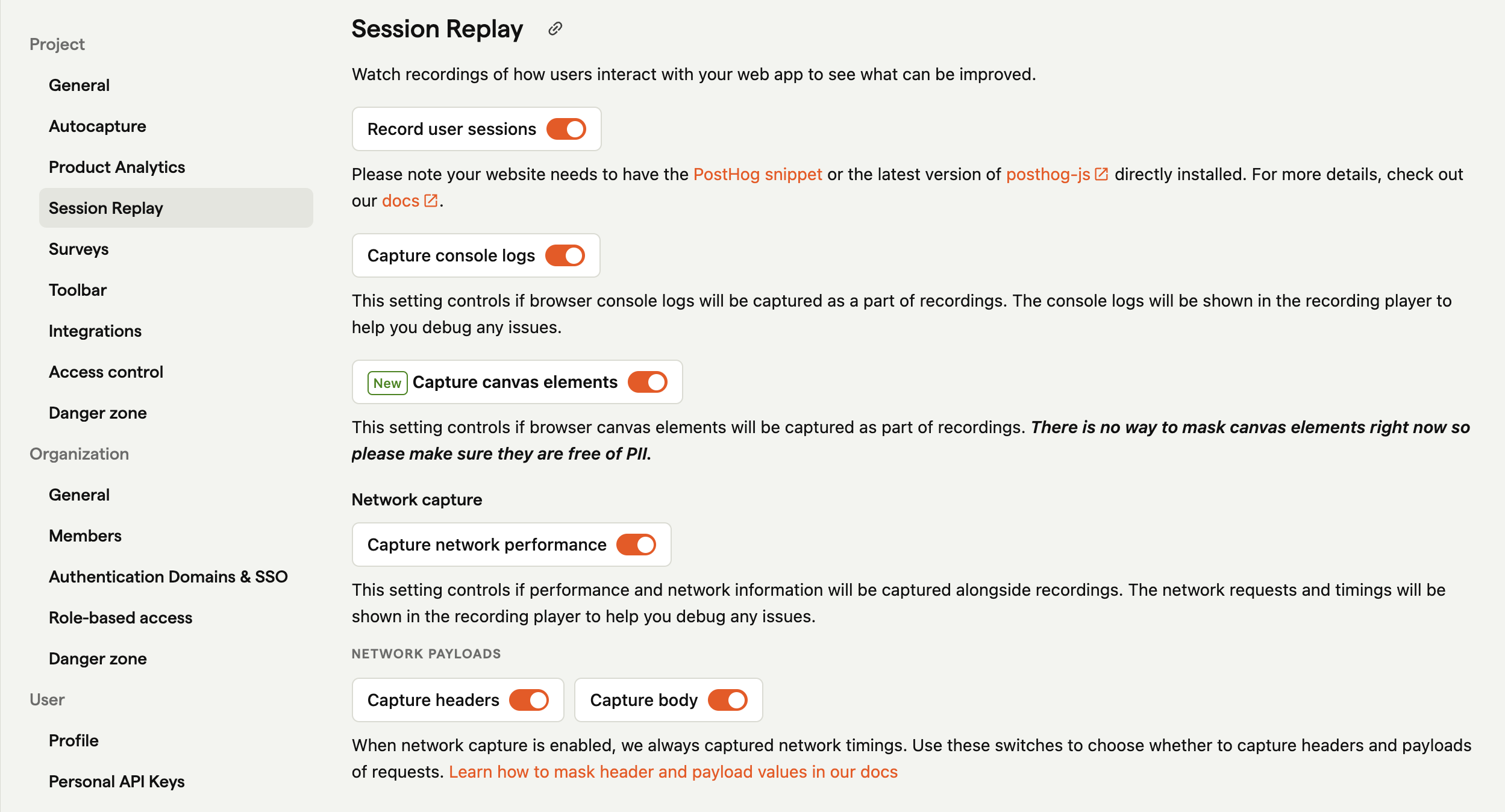
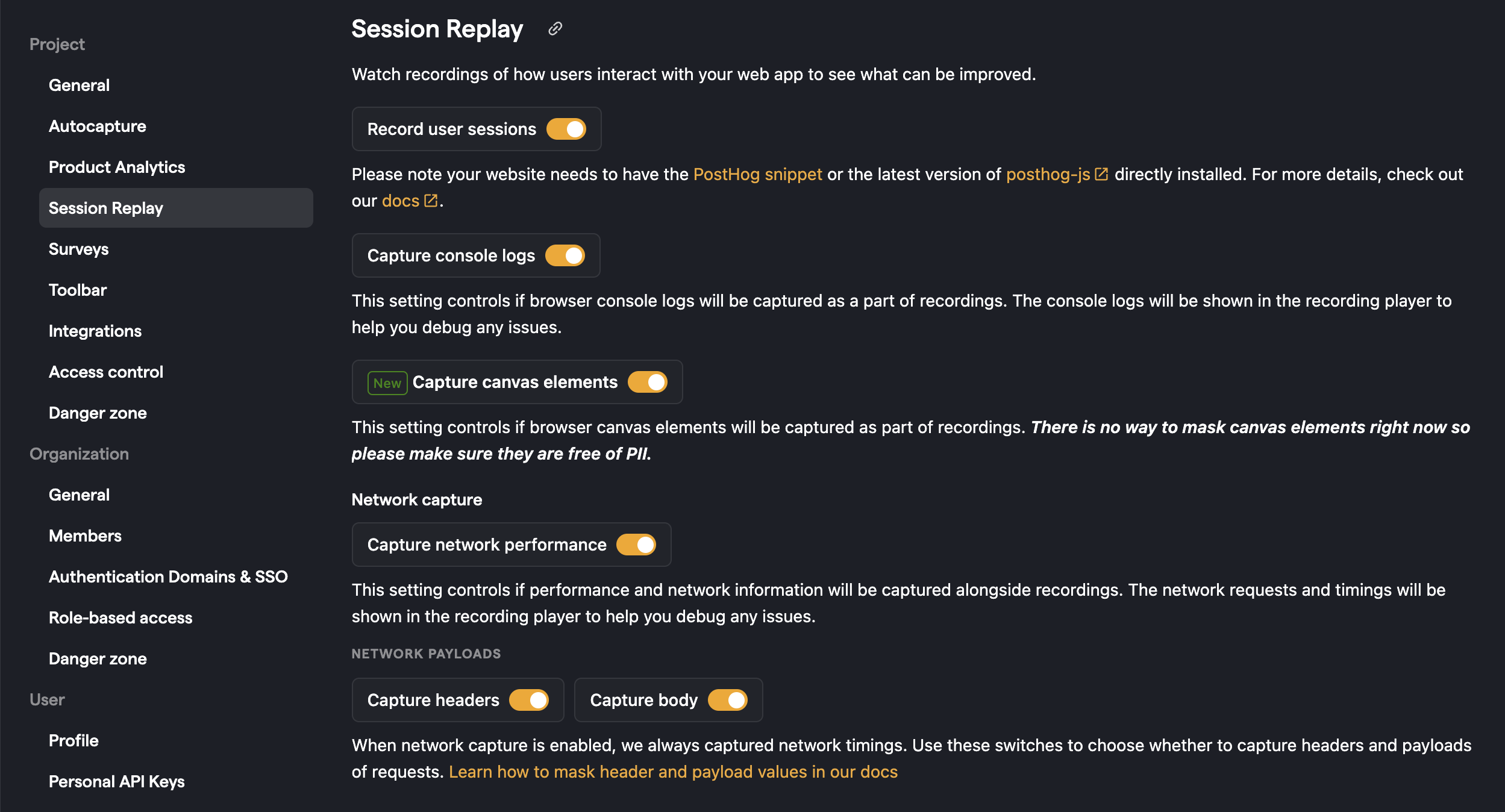
Step two: Enable session recordings in your project settings
Enable session recordings in your PostHog Project Settings.


Once enabled, the library will start recording sessions by default.
They can be toggled off in the by setting the disable_session_recording: true flag in the config.
Users who opt out of event capturing will not have their sessions recorded.
Note on using Segment's SDK: Session Replay does not work if you send data using Segment's SDK as this data is not collected. If you use Segment, you may want to add the PostHog library as well – (make sure to only send regular event data from one source).
How to ignore sensitive elements
You may want to hide sensitive text or elements in your replays. See our privacy controls docs for how to do this.
How to record sessions across different domains
PostHog automatically captures sessions across subdomains (e.g. posthog.com and us.posthog.com), but recording sessions across different domains (e.g. posthog.com and hogflix.com) requires a bit more setup.
To do this, you need to pass the session_id from the first domain to the second domain (for example, as a URL parameter). You can get this value by calling posthog.get_session_id().
Below is an example of how this looks like in Next.js:
On the second domain, bootstrap the PostHog initialization using the session ID.
With this setup, PostHog tracks the user's session across domains and captures a single, combined replay.